Loading...
SVG merupakan format file vektor grafis yang skalanya bisa diatur tanpa menghilangkan kualitas gambar

Bagi Anda yang pernah terlibat dengan aplikasi desain grafis seperti CorelDraw, pastinya familiar dengan format berkas SVG. Scalable Vector Graphics atau disingkat SVG sering dimanfaatkan sebagai format file yang memungkinkan seorang web developer dalam menampilkan gambar vektor di situs web yang mereka kembangkan. Alasan mengapa para web developer lebih suka menggunakan format SVG dibandingkan lainnya, yaitu karena mereka dapat memperbesar maupun memperkecil tanpa kehilangan kualitas gambar yang diatur. Ini pun menjadikannya sebagai opsi paling tepat untuk tujuan desain web yang lebih responsif.
Selain itu File SVG didasarkan pada XML, yang berarti semua informasi mengenai warna, bentuk, garis, dan teks disimpan ke dalam file yang dapat terbaca pada komputer. Faktor tersebut lah yang membuat format file SVG mudah disesuaikan untuk kebutuhan pemakainya. Intinya Anda dapat memodifikasi gambar se-kreatif dan sebebas yang Anda mau tanpa kehilangan kualitas dari gambar itu sendiri. Penjelasan lebih lengkap mengenai apa itu format file SVG bisa Anda simak berikut ini.
Lihat Juga : Apa itu Watermark?

SVG (Scalable Vector Graphics) merupakan standar format file grafis untuk merender gambar dua dimensi di internet. Tidak seperti file format lainnya, SVG menyimpan gambarnya ke dalam file vektor. Dengan menggunakan format SVG, Anda dapat mengatur skala gambar pada resolusi yang diinginkan. Hal seperti ini kerap dimanfaatkan dalam desain web maupun penggunaan dalam aspek lainnya.
Alasannya sendiri pun sangat sederhana, tipe SVG tidak seperti JPG maupun PNG yang menyuguhkan kualitas gambar tergantung pada resolusi yang telah diatur sebelumnya. Sedangkan format SVG mampu menjaga kualitas dari kejernihan gambar meskipun telah diubah ukuran resolusinya. Sehingga jika dibandingkan ketiga format tersebut dalam resolusi rendah yang sama maka Anda akan terlihat perbedaannya.
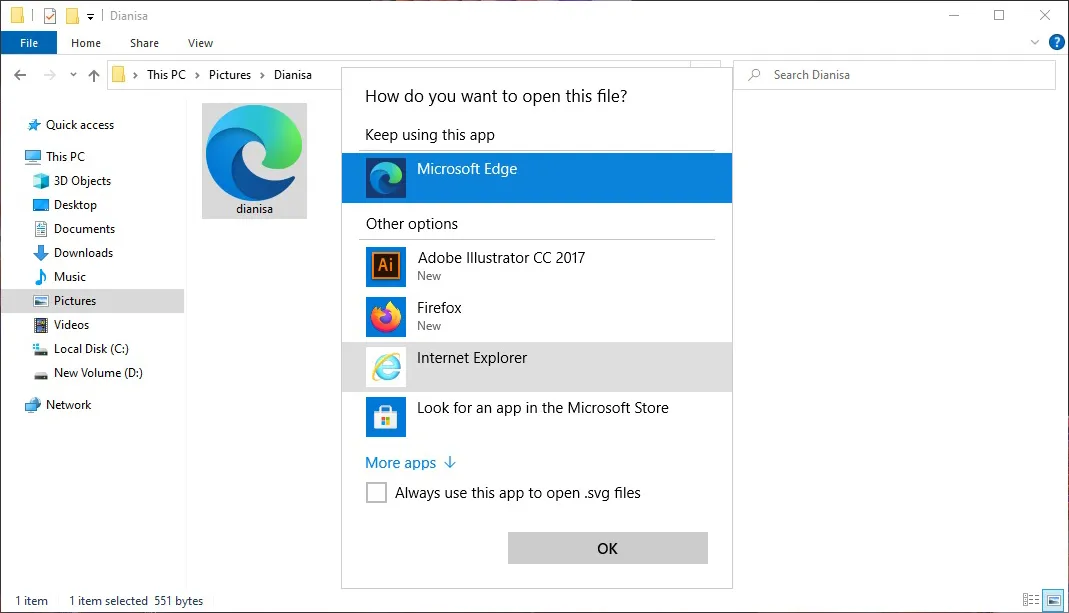
Meskipun istilah SVG masih terdengar asing di telinga orang awam, namun sebenarnya semua web browser modern mendukung tampilan file SVG, termasuk Google Chrome, Microsoft Edge, Firefox, dan Safari. Jadi apabila Anda memiliki file SVG dan tidak dapat membukanya dengan yang cara lain, cobalah untuk membuka browser Anda (yang terbaru dan kompatibel), klik File, lalu pilih file SVG yang ingin Anda akses, nantinya gambar dengan format SVG ini akan muncul pada jendela browser Anda.
Di sisi lain ada kabar baik bagi Anda yang ingin mengolah berkas SVG, karena beberapa tahun yang lalu Adobe memutuskan untuk menambahkan fitur “Ekspor As SVG” pada Adobe Photoshop; yang berarti Anda sekarang dapat mengekspor gambar SVG langsung dari Photoshop tanpa perlu melalui Adobe Illustrator terlebih dahulu.
Lihat Juga : Apa itu Vektor?

SVG sendiri telah dikembangkan sejak tahun 1998 oleh SVG Working Group, setelah enam format berbeda di submit W3C yang diketuai oleh Chris Lilley kala itu, dan menjadi format rekomendasi oleh W3C pada 2001 dengan nama SVG 10. Kemudian sebuah update SVG 1.1 dilakukan pada tahun 2003 untuk sebuah modulasi agar memungkinkan subset didefinisikan sebagai profil.
Ada sedikit perbedaan antara SVG 1.1 dan SVG 1.0. Selang beberapa tahun terjadi pemutakhiran pada tahun 2016 dengan menghapus dan menghentikan beberapa fitur SVG 1.1 serta menggabungkan fitur baru dari HTML5 dan Web Open Font Format. Barulah SVG 2 diterbitkan sebagai versi yang lebih terkini dengan penambahan fitur selain yang ada di SVG 1.1 setelah beberapa revisi yang dilakukan pada 7 Agustus 2018 dan 4 Oktober 2018.

File SVG memiliki keunikan tersendiri yang mana membuatnya kerap dijadikan sebagai salah satu material dalam membangun sebuah web. Alasannya sendiri yakni karena berkas SVG mampu menawarkan hasil grafik yang sangat halus meskipun memiliki ukuran file yang relatif kecil dibandingkan dengan grafik raster (bitmap). Selain itu, file SVG berbasis XML untuk mengkodekan grafik dua dimensi dengan cara yang mudah dibaca dan dimodifikasi oleh aplikasi grafis.
Menggunakan SVG online juga menawarkan kinerja situs web yang lebih optimal terhadap penggunanya, karena dapat mengurangi HTTP Request yang perlu dimuat pada file gambar. Maksudnya adalah dengan tidak ada file yang perlu di unduh, sehingga halaman web memiliki waktu yang lebih singkat untuk memuat kontennya ketika ada pengguna yang mengakses. Faktor seperti ini membuat situs web yang pengguna bangun menjadi lebih cepat dan meningkatkan pengalaman pengguna dalam berselancar di internet.
Lihat Juga : Apa itu Phishing?

File SVG dapat diakses melalui software yang dapat Anda unduh di internet seperti Adobe Animate, Microsoft Visio, CorelDraw, CADSoftTools, ABViewer, Inkscape, GIMP, dll. Bahkan semua web browser modern support format file SVG, seperti Google Chrome, Microsoft Edge, Firefox, dan Safari. Cara membuka file SVG melalui browser pun juga cukup sederhana, simak dan ikuti langkah-langkahnya di bawah ini.
Adapun cara lainnya yaitu dengan mengubah format file SVG tersebut menjadi PNG / JPG melalui konverter online maupun offline, seperti Format Factory.
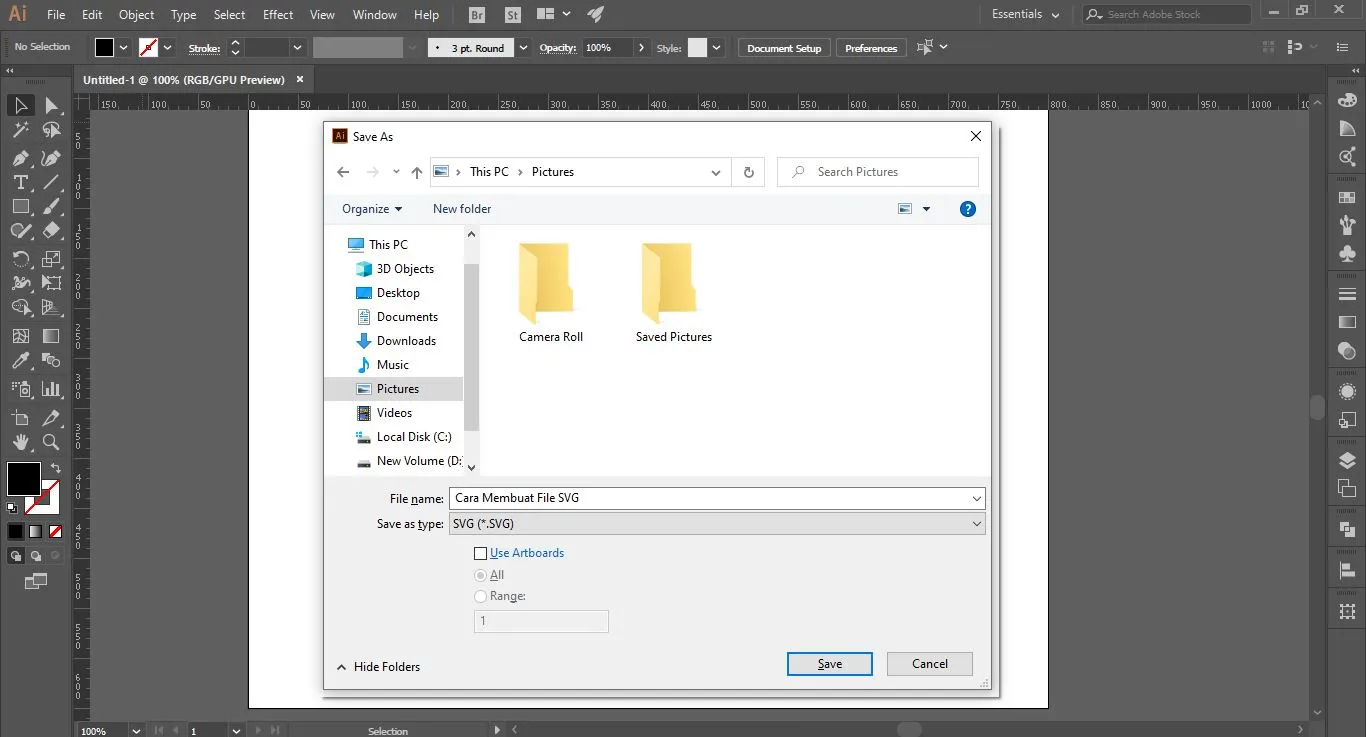
Karena menawarkan beberapa kelebihan yang menarik, banyak pengguna mulai mencoba membuat file dengan format SVG. Software yang sering kali dimanfaatkan untuk membuat file SVG adalah Adobe Illustrator dan untuk membuatnya pun juga cukup mudah, Anda bisa mengikuti tutorialnya di bawah ini.

Beberapa dari kita mungkin masih kesulitan dalam menjalankan aplikasi ataupun software desain, terutama mereka yang masih asing dengan pengoperasian komputer. Maka dari itu mungkin Adobe Illustrator bukanlah pilihan yang cocok untuk Anda. Akan tetapi ada cara alternatif lain yang bisa Anda lakukan, misalnya melalui web online konverter, simak dan ikuti langkah-langkahnya di bawah ini.

Lihat Juga : Pengertian Open Source
Sekarang mari kita bahas mengenai kelebihan serta manfaat format SVG secara lebih dalam, karena tentunya masih ada beberapa pertanyaan di benak kita mengenai apa saja fungsi yang ditawarkan SVG dari format-format umum lainnya seperti PNG dan JPG. Berikut penjelasannya!
Format SVG merupakan gambar vektor yang dapat di skalakan dalam resolusi sesuai kehendak pengguna tanpa penurunan kualitas sedikit pun. Hal tersebut karena komposisi file vektor tidak terdiri dari kumpulan pixel seperti raster. Inilah alasan mengapa SVG ideal digunakan untuk mendesain logo dan desain lain yang paling sering diubah dan disesuaikan ukurannya.
Penting untuk diketahui bahwasanya komponen dalam grafik vektor dapat dimanipulasi satu per satu, jadi ketika Anda mengedit sebuah gambar tidak perlu lagi untuk melakukan penyempurnaan warna maupun struktur komponen yang kurang jernih. Kelebihan seperti ini tentunya akan mempermudah pekerjaan kita dalam memproses pengeditan suatu gambar, dan pastinya lebih efektif dan efisien. Dan juga SVG merupakan format file standar W3C.
Dengan demikian, SVG dapat bekerja dengan baik melalui bahasa dan teknologi standar terbuka seperti CSS, JavaScript, CSS, dan HTML. Gambar dengan basis SVG juga dapat dimanipulasi menggunakan JS dan CSS karena keduanya terintegrasi ke dalam DOM (Document Object Model). Karena itulah mengedit format SVG melalui metode inline memungkinkan Anda untuk mengontrol style dalam gambar yang Anda inginkan.
Anda dapat mengontrol property seperti fill color, stroke color, size, dan lainnya melalui CSS. Hal tersebut sangat berguna dalam menambahkan efek hover pada sebuah gambar, dan mengeliminasi kebutuhan dalam sprite image. Anda juga dapat menggunakan software edit grafik vektor populer seperti Adobe Illustrator, CorelDraw, dan Sketch untuk mendapatkan hasil yang lebih memuaskan.
Sebuah format SVG dapat diubah ke dalam ukuran file yang lebih kecil daripada jenis format file lainnya bila dioptimalkan dengan benar. Poin seperti ini berguna ketika Anda menggunakan layar dengan resolusi yang tinggi. Selain itu, apabila Anda memanfaatkan format SVG pada situs web yang Anda bangun dengan ukuran file yang lebih kecil, gambar yang disematkan pada web dapat dimuat dengan lebih cepat. Bahkan apabila Anda ingin memperbesar resolusi pada gambar berformat SVG, ukuran file-nya juga tidak akan bertambah sehingga hal tersebut lebih menghemat ruang penyimpanan.
Alasan mengapa format SVG memiliki ukuran yang relatif kecil sendiri karena berkas tersebut didasarkan pada seberapa kompleks komponen pada gambarnya. Misalnya seberapa rumit garisnya dan seberapa rumit susunan grafisnya. Karena itu pula yang membuat format SVG mudah dipakai untuk membuat grafik yang sangat detail. Begitu pula dimanfaatkan untuk membuat ilustrasi yang akan terlihat lebih tajam daripada foto beresolusi tinggi, dan memiliki gambar yang lebih tajam ketika di cetak.
Search Engine Optimization merupakan salah satu cara web developer dan internet marketer dalam melambungkan konten pada halaman depan Search Engine seperti Google. Melalui SEO Anda akan mampu meningkatkan popularitas dan memaksimalkan pendapatan melalui konten yang Anda buat.
Alasannya karena format file SVG umum ada di Google AdSense, Social Ads, dan AdWords campaign karena karakteristik SEO nya yang bagus. Namun, Anda juga perlu mengoptimalkan karakteristik format file SVG nya agar dapat menjadi poin yang turut menonggak popularitas situs web.
Lihat Juga : Pengertian Smartphone
Meskipun telah menawarkan begitu banyak kelebihan serta manfaat yang memiliki sumbangan besar pada penggunanya, nyatanya format ini masih memiliki beberapa kelemahan yang membuatnya menjadi format file yang kurang sempurna pada aspek-aspek tertentu.
Karena SVG berbasis vektor, format ini kurang begitu cocok untuk gambar dengan banyak detail halus dan tekstur seperti foto. Jika Anda berurusan gambar dengan banyak detail seperti sebuah foto, maka Anda harus memilih gambar berbasis bitmap. Format SVG paling cocok untuk logo, ikon, dan grafik datar lainnya yang menggunakan warna dan bentuk yang lebih sederhana.
Pasalnya untuk menangani gambar foto sekalipun, grafis bitmap mesti terlebih dahulu diubah ke format PNG karena memiliki transisi warna yang dapat dibuat transparan yang mana hal tersebut tidak tersedia pada format SVG maupun JPG, JPEG.
Meskipun SVG telah didukung oleh sebagian besar browser modern (pada platform mobile maupun PC), format SVG memiliki kendala dan tidak berfungsi pada sebagian browser seperti IE8 dan browser setara dengan itu dan di bawahnya. Menurut riset yang dilakukan di caniuse.com, sekitar 5% penjelajah internet menggunakan browser yang tidak mendukung format SVG. Oleh karena itu apabila ada web developer yang menggunakan SVG pada konten mereka, kemungkinan web developer tersebut kehilangan beberapa pengguna yang tidak dapat melihat konten pada web yang telah dia bangun.
Berkat maraknya penggunaan format SVG pada banyak situs web dan aplikasi, telah terbukti memberikan peningkatan yang signifikan dalam akses sebuah web. Meski begitu format SVG yang diedit melalui aplikasi editing biasanya memiliki kode atribut yang tidak relevan untuk digunakan dalam menampilkan gambar pada web, sehingga membuat file yang dihasilkan memiliki ukuran yang menyita ruang penyimpanan dan berat. Sehingga Anda memerlukan sebuah editor khusus untuk mengurangi beban atribut yang terkandung dalam SVG, agar menjadi lebih ringan dan sesuai kebutuhan. Akan tetapi sebagai gantinya, format gambar yang telah Anda hilangkan atributnya tidak akan bisa diedit kembali melalui software editing apa pun.
Menangani format SVG mungkin memerlukan pengetahuan di bidang pemrograman. Kerugian lain yang menyakitkan dari format gambar ini adalah tidak mendukung warna CMYK. Pasalnya SVG dan gambar vektor memiliki batasan jumlah warna dan detail yang dapat divisualisasikan.
Lihat Juga : Apa itu Overclock?
Berkat pengembangan perangkat teknologi yang semakin membaik kita semakin memperoleh kualitas visual yang semakin jernih dan mewah dipandang mata. Oleh karenanya banyak desainer dan kreator yang memanfaatkan momentum seperti ini dalam membuat tampilan gambar yang memukau dengan format yang beragam. Seperti pemanfaatan SVG yang begitu ideal untuk ilustrasi seperti logo, ikon, dan grafik yang mana mampu mendongkrak nilai sebuah produk berkat kualitas visualnya.
Bagikan artikel ke media sosial Anda supaya lebih berguna dan bermanfaat. Jika Anda mempunyai pertanyaan ataupun pendapat yang ingin disampaikan, tulis melalui kolom komentar di bawah ini. Terima kasih!
Keduanya adalah jenis format yang dipakai untuk mengidentifikasi suatu file gambar, hanya saja bedanya SVG merupakan format gambar berbasis vektor di mana gambar diwakili oleh himpunan matematis. Sedangkan PNG adalah format gambar biner yang menggunakan algoritma kompresi lossless untuk mewakili gambar dalam sebuah pixel.
Format SVG ideal bagi Anda yang berkecimpung di dunia digital, terutama sebagai seorang web developer. Pasalnya format ini menawarkan kualitas gambar yang tidak turun meski diubah pada ukuran file apa pun, dan dapat digunakan dalam SEO. Namun kelemahannya format ini tidak dapat diterapkan pada gambar dengan ragam warna yang begitu dalam dan banyak seperti foto.
Umumnya Anda bisa memanfaatkan aplikasi desain seperti Adobe Illustrator, Photoshop, CorelDraw, dan sebagainya. Hanya dengan klik Save As » pilih Format SVG (*.svg) » lalu klik Save, Anda sudah menyimpan file dalam bentuk SVG.
Adobe Illustrator menjadi pilihan dan rekomendasi utama, karena software dari Adobe telah menjadi suatu standar keharusan yang dikuasai dan dijadikan syarat bagi perusahaan untuk mereka yang mahir di bidang editing. Namun apabila Anda mencari software yang mudah digunakan dan gratis; Figma atau InVision dapat menjadi opsi alternatif lainnya.
Penulis : Agung Wijaya | Editor : Wahyu Setia Bintara, Rudi Dian Arifin