Loading...
Salah satu tips mempercepat loading situs adalah dengan memperkecil ukuran gambar. Sayangnya, memperkecil ukuran gambar akan menurunkan kualitas dari gambar...

Salah satu tips mempercepat loading situs adalah dengan memperkecil ukuran gambar. Sayangnya, memperkecil ukuran gambar akan menurunkan kualitas dari gambar itu sendiri. WebP menjadi format baru yang banyak digunakan oleh para pengembang web untuk menjadi default dari gambar yang mereka upload agar loading page lebih cepat dan ringan, tanpa mengurangi kualitas dari gambar itu sendiri. Beberapa plug-in telah banyak dikembangkan untuk mengonversi format lama (JPG/ PNG) menjadi WebP secara otomatis. Untuk memahami lebih jauh mengenai format WebP, simak penjelasan singkat berikut ini.
WebP adalah format gambar/ foto yang dikembangkan oleh Google dari tahun 2010. WebP adalah format alternatif untuk mempercepat loading situs dengan mengubah file JPG/ PNG tanpa menurunkan kualitas. Cara kerja format WebP adalah dengan menggunakan sistem kompresi lossless dan lossy. Lossless adalah dengan meng-kompres gambar 26% lebih kecil dari file aslinya. Sedangkan Lossy adalah menurunkan ukuran (size) gambar dengan mengurangi sejumlah data aslinya.
Dengan kedua metode yang digunakan, WebP mampu memperkecil ukuran gambar dari 25% sampai 34% lebih kecil. Anda bisa melihat contoh perbandingan hasil kompresi JPEG ke WebP dari Google WebP Gallery. Dalam perkembangannya telah banyak browser unggulan saat ini yang support dengan format WebP. Anda bisa temukan informasi dukungan browser pada format WebP pada halaman WebP Support Wikipedia.
Secara online, mungkin telah banyak browser yang support dan kemudahan akses format WebP. Bagi Anda yang ingin mengubah gambar JPG menjadi WebP dengan ukuran yang lebih kecil namun tetap mempertahankan kualitas, berikut beberapa metode yang bisa Anda lakukan.
Lihat Juga : 5 Cara Mengubah File WebP ke JPG/ JPEG
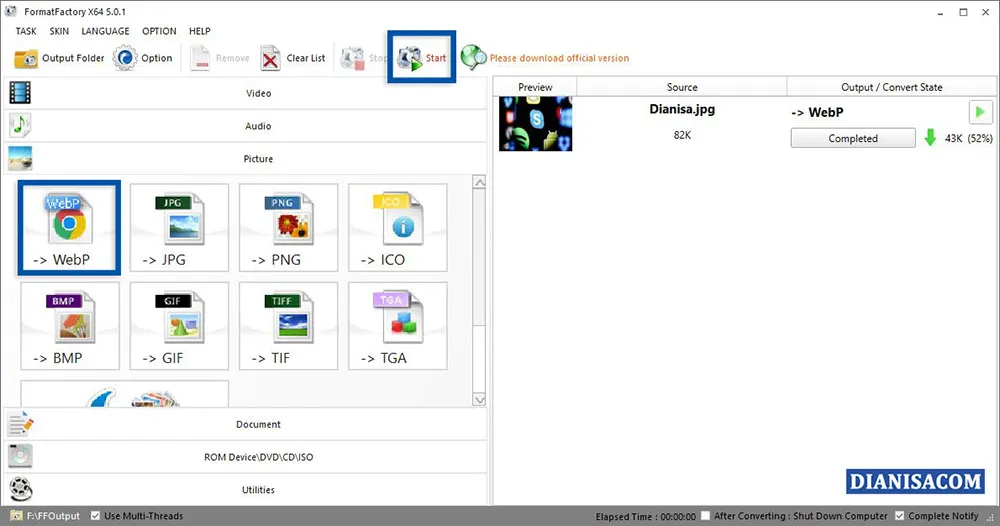
Untuk mengubah file JPG menjadi WebP secara offline, Anda bisa gunakan dua program, yakni Adobe Photoshop dan FormatFactory. Untuk Adobe Photoshop, Anda membutuhkan plug-in WebPShop yang bisa Anda unduh secara gratis. Simak panduan dan langkah-langkahnya berikut ini;
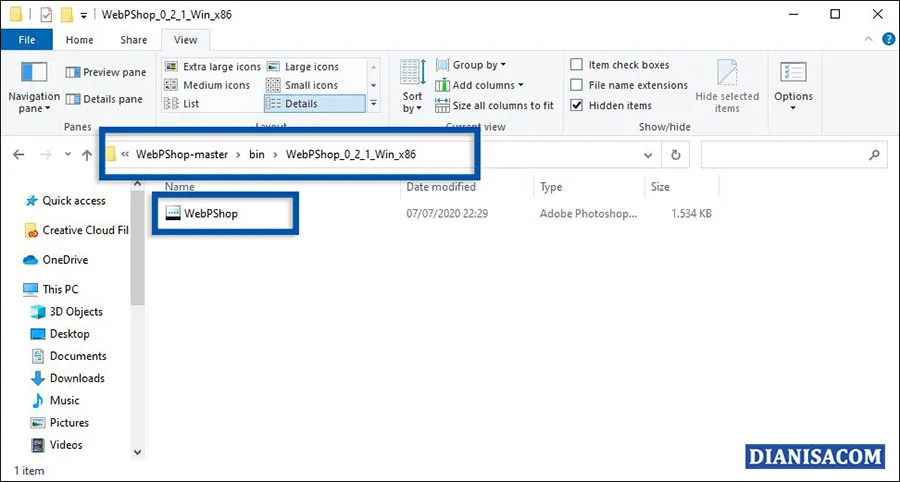
STEP 1: Pertama, silakan unduh plug-in WebPShop di sini. Ekstrak dan buka folder WebPShop tersebut. Kemudian pilih versi WebPShop sesuai dengan versi Photoshop yang Anda install, apakah yang 32 Bit atau yang 64 Bit. Karena saya menggunakan 32 Bit maka saya pilih 32 Bit seperti yang terlihat pada gambar di bawah ini.

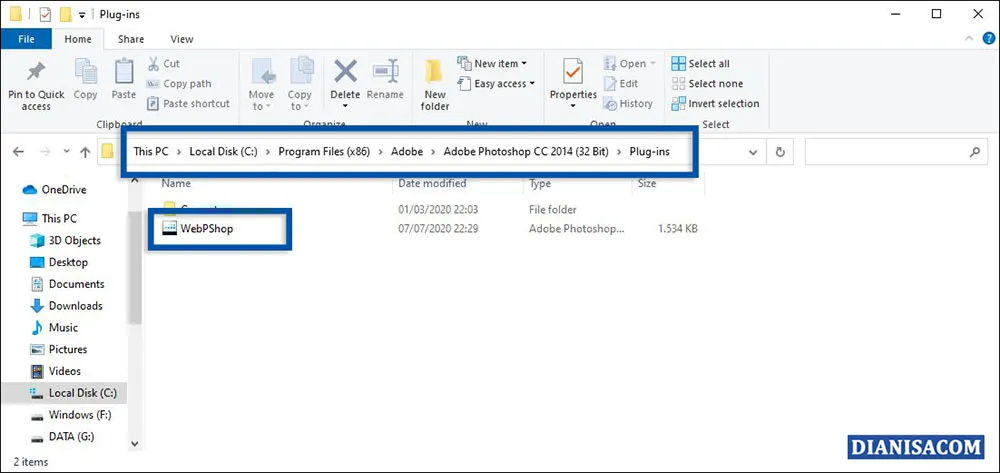
STEP 2: Salin file plug-in WebPShop tersebut ke direktori/ folder Plug-Ins Photoshop. Untuk yang 32bit biasanya disini C: » Program File (x86) » Adobe » Adobe Photoshop CC 2014 (32 bit) » Plug-ins (setiap program Photoshop akan berbeda menyesuaikan versi dan tipe programnya). Paste plug-in dibagian tersebut seperti yang terlihat pada gambar dibawah ini.

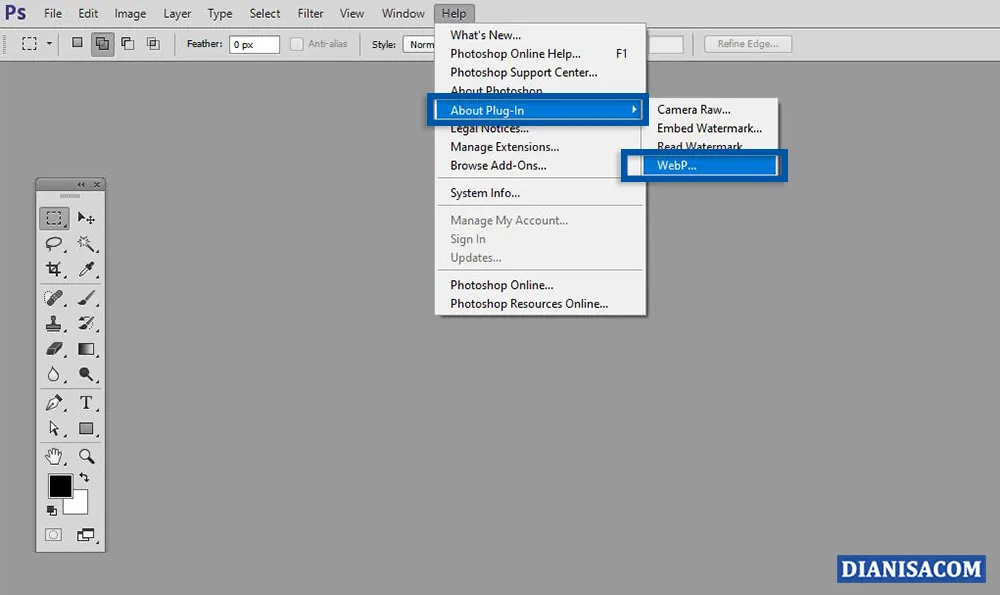
STEP 3: Untuk membuktikan hasilnya, silahkan buka program Adobe Photoshop Anda. Pilih menu Help » About Plug-In » Jika terlihat WebP maka instalasi Plug-in telah berhasil.

STEP 4: Selanjutnya, silahkan masukkan file JPG yang ingin Anda ubah menjadi WebP. Untuk menyimpan, klik File » Save as.

STEP 5: Dibagian Save as type, pilih WebP. Klik Save untuk menyimpan. Lihat hasilnya, Anda akan melihat perbedaan ukuran WebP lebih kecil ketimbang JPG.

Lihat Juga : 10 Cara Membuka File WebP di Photoshop

Lihat Juga : 5 Cara Mengubah PNG ke PDF
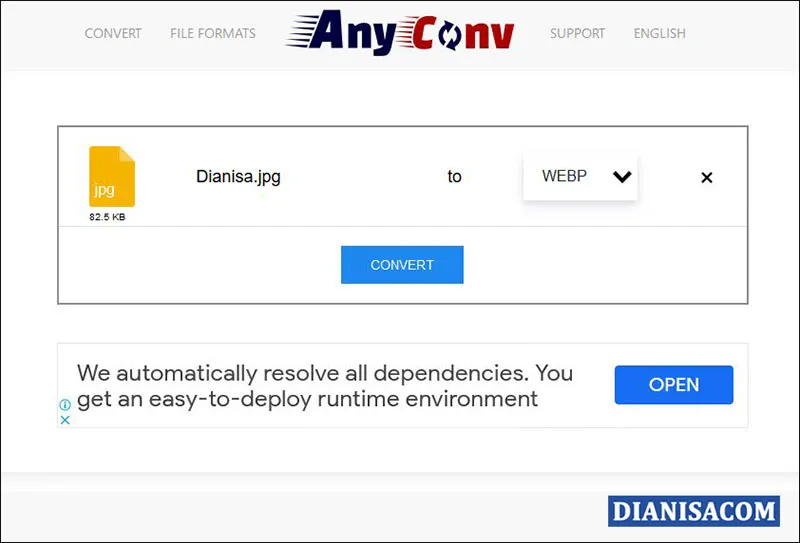
Selain metode offline, Anda juga bisa mencoba melakukan konversi melalui situs converter yang banyak tersedia di Internet. Selain gratis, opsi online bisa jadi alternatif apabila Anda tidak ada waktu untuk menginstall software atau plug-in. Berikut beberapa layanan image converter yang bisa jadi pilihan;

Lihat Juga : 8 Cara Mengubah JPG ke PNG

Lihat Juga : 5 Cara Mengubah PPT ke JPG

Lihat Juga : 5 Cara Mengubah File PDF ke JPG
Itulah beberapa metode mengubah file JPG ke WebP yang bisa Anda lakukan. Anda tidak perlu mencoba semua metode, cukup pilih satu metode yang dirasa mudah untuk dilakukan. Bagikan artikel ini ke sosial media Anda supaya lebih berguna dan bermanfaat. Jika ada sesuatu yang ingin Anda tanyakan atau sampaikan, silakan tulis melalui kolom komentar di bawah ini. Terima kasih dan selamat mencoba!!
Artikel ditulis oleh Rudi Dian Arifin, Editor oleh Wahyu Setia Bintara