10 Cara Mengubah Gambar WebP ke JPG, JPEG
Untuk mempercepat loading sebuah situs, pemilik situs biasanya mencoba mengecilkan ukuran file gambar secara manual melalui software kompresi atau editing foto, salah satunya Photoshop. Metode ini mungkin terasa sangat membosankan dan membutuhkan banyak waktu. Opsi lain yang bisa dilakukan adalah dengan melakukan konversi secara menyeluruh menggunakan plugin ke format WebP.
CMS WordPress telah lama menghadirkan beragam plugin yang mana mampu meng-konversi format JPG/ PNG ke WebP untuk mempercepat loading situs. Beberapa plugin yang cukup populer adalah ShortPixel, Imagify, Optimole, Image Optimizer dan lainnya. WebP mampu memperkecil ukuran gambar hingga 26% tanpa mengurangi kualitas dari gambar itu sendiri. Simak penjelasan mengenai format gambar WebP berikut ini;
Apa itu WebP?
WebP adalah format gambar/ foto yang dikembangkan oleh Google dari tahun 2010. WebP adalah format alternatif untuk mempercepat loading situs dengan mengubah file JPG/ PNG tanpa menurunkan kualitas. Cara kerja format WebP adalah dengan menggunakan sistem kompresi lossless dan lossy. Losless adalah dengan mengkompres gambar 26% lebih kecil dari file aslinya. Sedangkan Lossy adalah menurunkan ukuran (size) gambar dengan mengurangi sejumlah data aslinya.
Dengan kedua metode yang digunakan, WebP mampu memperkecil ukuran gambar dari 25% sampai 34% lebih kecil. Anda bisa melihat contoh perbandingan hasil kompresi JPEG ke WebP dari Google WebP Gallery. Dalam perkembangannya, telah banyak browser unggulan saat ini yang support dengan format WebP. Anda bisa temukan informasi lengkapnya melalui halaman WebP Support Wikipedia.
Secara online, mungkin telah banyak browser yang support dan kemudahan akses format WebP. Namun yang menjadi kendala adalah banyak sistem operasi dan software yang belum mendukung. Adobe Photoshop adalah salah satu program yang belum mendukung format ini. Bahkan dalam editing, format WebP tidak bisa dilakukan perubahan.
Lihat Juga : 10 Cara Mengecilkan Ukuran File Foto
Cara mengubah file WebP ke JPG secara online
Solusi dari banyaknya program offline yang tidak mendukung format WebP adalah dengan meng-konversinya menjadi format JPG/ JPEG. Beberapa program (web apps) / tools di bawah ini mungkin bisa jadi alternatif Anda untuk meng-konversi file WebP ke JPG sehingga dapat dibuka atau di edit sesuai kebutuhan. Simak beberapa pilihannya berikut ini.
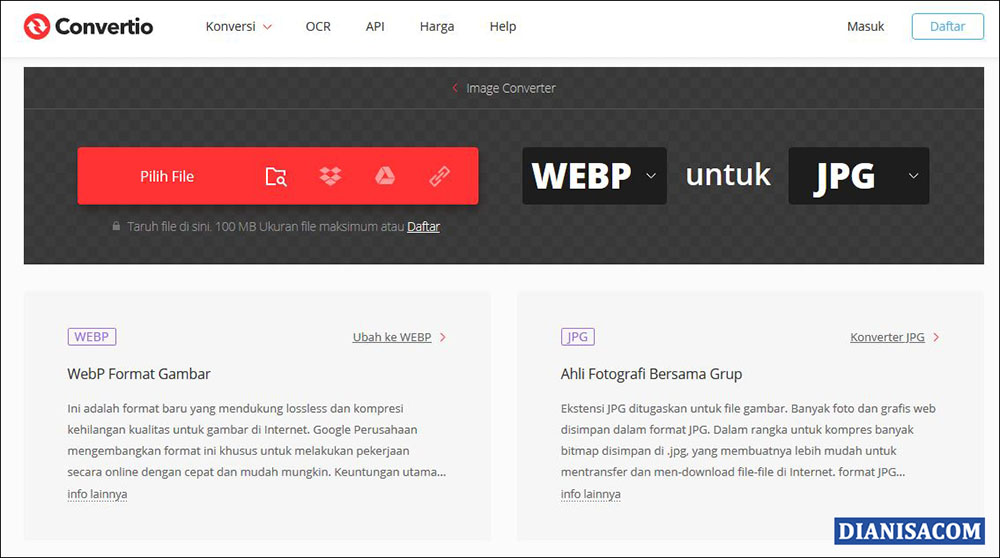
1. Convert WebP ke JPG | Convertio.co

- Buka halaman konversi convertio.co/id/webp-jpg/.
- Klik tombol Pilih File untuk meng-upload file WebP Anda.
- Jika perlu, Anda bisa tambahkan lebih dari satu file, klik Tambahkan lebih banyak file untuk menambahkannya lagi.
- Jika sudah, klik Konversi.
- Tunggu beberapa saat hingga proses konversi selesai dilakukan.
- Klik Download untuk melihat hasil konversi.
- Selesai.
Lihat Juga : 7 Cara Mengubah File PNG ke JPG/ JPEG
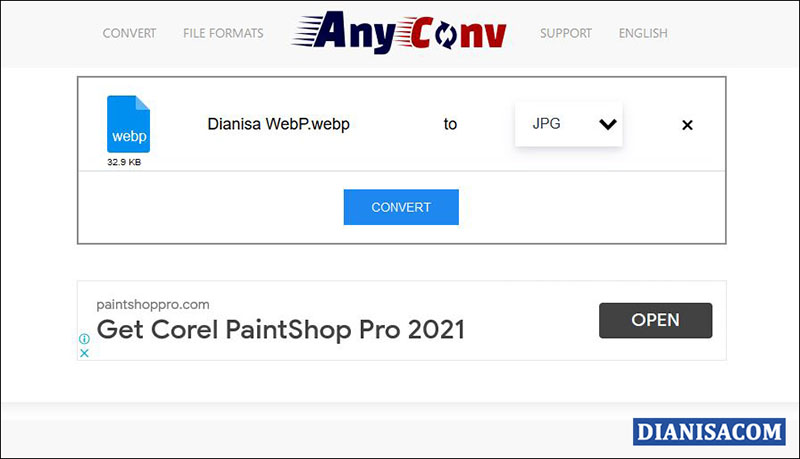
2. Ubah WebP ke JPG | Anyconv.com

- Silakan buka halaman anyconv.com/webp-to-jpg-converter/.
- Klik Choose File untuk mengunggah file WebP Anda.
- Klik Convert untuk melakukan konversi gambar.
- Klik Download untuk melihat hasil konversi.
- Klik Restart untuk mengulangi konversi format WebP lainnya.
- Selesai.
Lihat Juga : 10 Cara Mengubah JPG ke PDF
3. Konversi WebP ke JPG | iLOVEIMG.com

- Silakan kunjungi halaman konversi iloveimg.com/id/konversi-ke-jpg/webp-ke-jpg.
- Klik Pilih gambar untuk mengunggah file WebP Anda. Atau bisa juga pilih gambar dari Google Drive dan Dropbox.
- Anda bisa tambahkan lebih dari satu gambar dengan klik icon “+” (Tambahkan gambar lain).
- Jika sudah, klik Konversi ke JPG.
- Tunggu sampai proses konversi selesai dilakukan.
- Secara otomatis, gambar hasil konversi akan terunduh.
- Jika tidak, Anda bisa klik Unduh gambar dikonversi.
- Selesai.
Lihat Juga : 10 Cara Mengubah JPG ke PNG
Cara mengubah file WebP ke JPG secara offline
Selain secara online, beberapa program offline juga tersedia untuk konversi WebP ke JPG. Sehingga, Anda tidak harus terhubung internet untuk melakukan konversi. Tapi sebelum melakukannya, pastikan program telah terinstal di sistem operasi yang Anda gunakan.
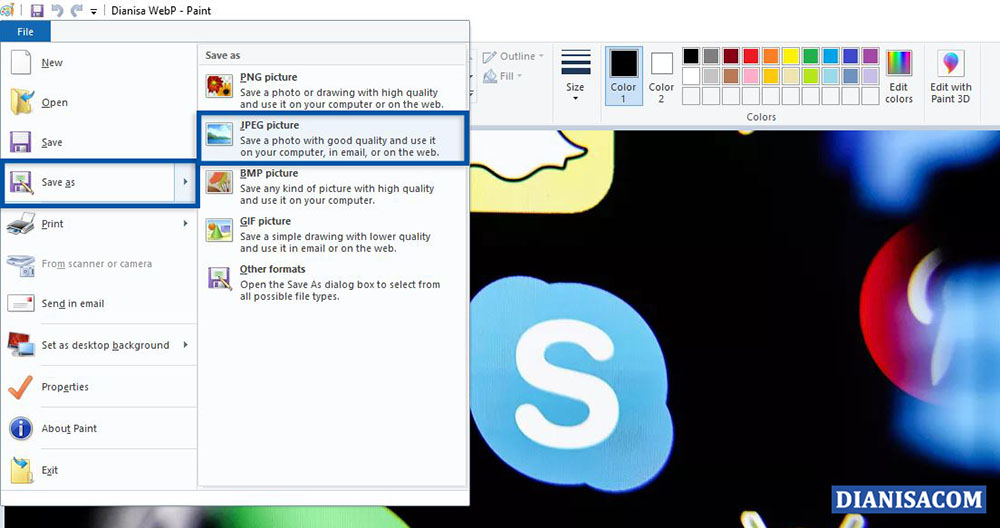
1. Ubah WebP ke JPG | Paint

- Buka software Paint yang ada di komputer Windows Anda.
- Silakan drag dan drop / Klik File » Open untuk membuka file WebP Anda di Paint.
- Klik File » Save as » lalu pilih JPEG Picture.
- Kemudian tentukan tempat penyimpanan file yang Anda inginkan.
- Klik Save untuk menyimpan.
- Selesai.
Lihat Juga : 5 Cara Mengubah PPT ke JPG
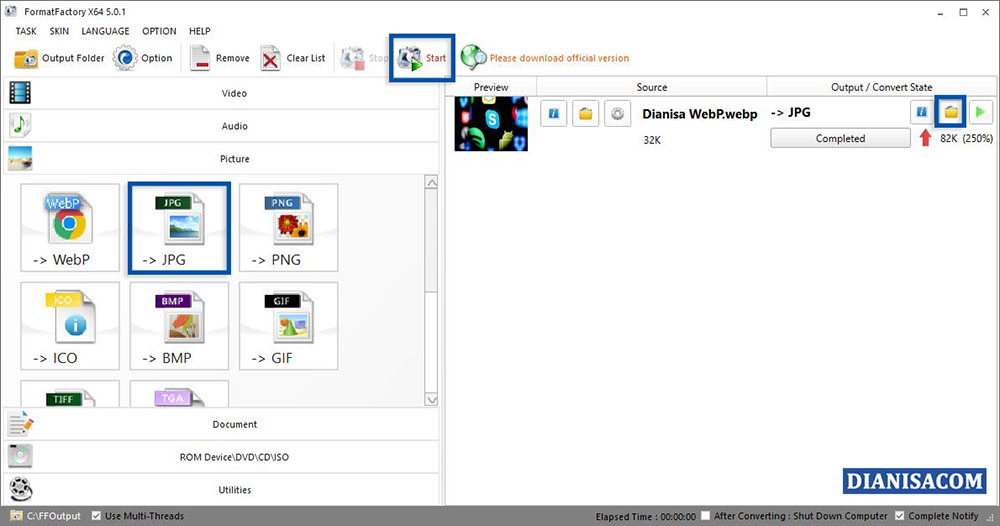
2. Convert WebP ke JPG | FormatFactory

- Unduh dan install FormatFactory terlebih dahulu.
- Buka program tersebut, pilih Picture » JPG.
- Drag dan drop file gambar WebP Anda ke program tersebut.
- Kemudian tentukan folder output untuk hasil konversi. Lalu klik OK.
- Klik Start untuk mulai melakukan konversi.
- Tunggu beberapa saat sampai hasil konversi selesai.
- Lihat hasilnya.
- Selesai.
*CATATAN: Hasil konversi dari WebP ke JPG/ JPEG akan membesar karena pada dasarnya format asli dari JPG sendiri memang lebih besar ketimbang format WebP.
Lihat Juga : 10 Cara Mengubah File MP4 ke MP3
Penutup,
Informasi tambahan, bagi Anda yang menggunakan Adobe Photoshop, Anda bisa install plugin WebPShop untuk membuka format gambar WebP. Anda bisa download plugin dan ikuti panduan instalasi di GitHub. Dengan plugin tersebut, Anda bisa membuka dan menyimpan file WebP secara cepat tanpa harus konversi dengan program lain.
Itulah ulasan dan panduan singkat dari saya, semoga bisa membantu dan bermanfaat. Jika ada sesuatu yang ingin Anda tanyakan atau sampaikan mengenai format WebP, silakan tulis melalui kolom komentar di bawah ini. Terima kasih dan selamat mencoba!
Penulis : Rudi Dian Arifin | Editor : Wahyu Setia Bintara
Artikel terkait
Discussion | 0 Comments
*Komentar Anda akan muncul setelah disetujui
-
Berikut kami bagikan kumpulan nada dering HP VIVO versi original, islami, remix, dan TikTok yang bisa…Update
-
Berikut kami bagikan kumpulan nada dering Nokia jadul versi lama MP3 yang bisa kamu download dan…Update
-
Berikut kami bagikan kumpulan nada dering iPhone 14, Plus, Pro, dan Pro Max yang bisa kamu…Update