[Tutorial] Membuat Illustration Flat Design dengan Photoshop
Dianisa.com – Sebelum memulai ke cara membuat Illustration Flat Design menggunakan photoshop ada baiknya jika kita mengetahui tentang apa itu dan sejarah dari Illustration Flat Design? Kamu mungkin pernah mendengar hal ini karena Illustration Flat Design sendiri sempat booming sejak tahun 2013 sampai sekarang pun masih di gemari oleh para desainer.
Desain flat merupakan gaya modern minimalis dari antarmuka pengguna, yang mengesampingkan setiap jenis warna yang kompleks, highlight, bertekstur dan efek gelap lainnya.
Tutorial Photoshop
Download Wallpaper
Sejarah Singkat
Desain flat diketahui telah digunakan jauh sebelum menjadi tren besar di kalangan komunitas desain. Hal ini dikarenakan pada saat itu teknologi yang belum mampu untuk menciptakan dan mendukung efek yang kompleks dan bertekstur. Seperti yang kita ketahui sekarang, flat desain mulai populer setelah Microsoft merilis produk dengan gaya desain Metro.
Metro sendiri adalah bahasa desain UI buatan Microsoft, yang artinya sederhana, bersih dan modern.
Illustration Flat Design semakin berkembang dengan pemakaian banyak software sebagai pembantu contohnya Photoshop, Adobe Illustrator, CorelDraw dan masih banyak lagi. Dan untuk kegunaan illustration flat design sendiri bisa kamu gunakan untuk poster, flyer, website atau desain lainnya.
Membuat Illustration Flat Design Photoshop
STEP 1 : Tahap persiapan
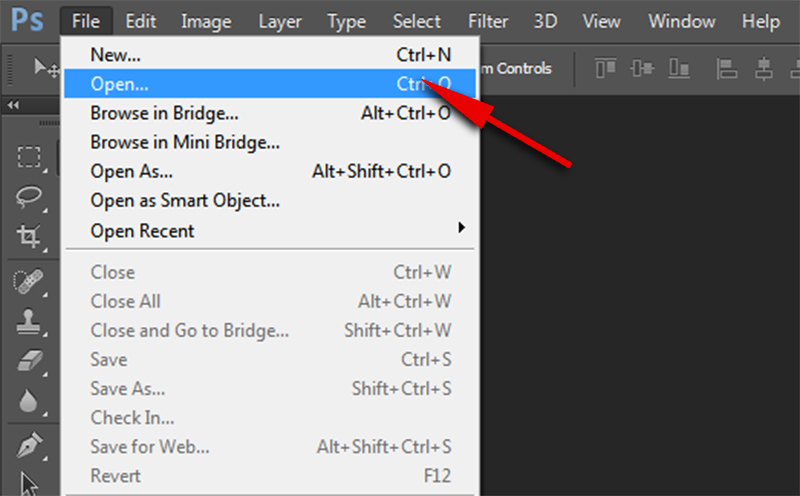
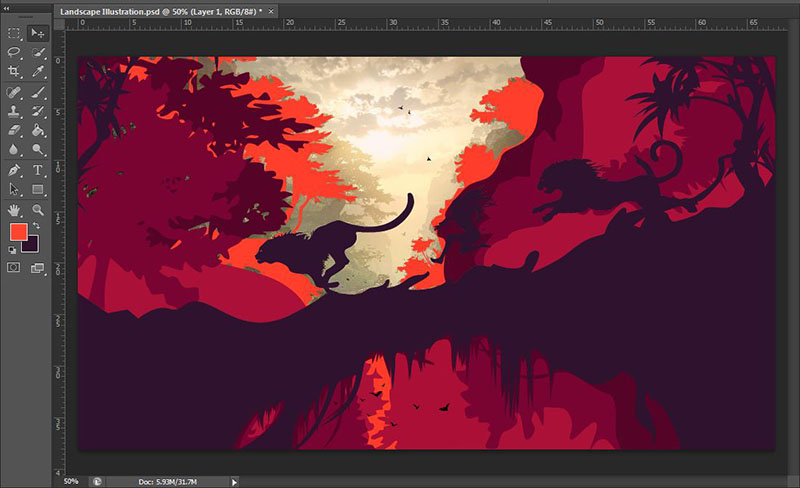
1. Sebelum memulai pembuatan Illustration Flat Design pastikan kamu sudah menyiapkan bahan yang diperlukan yakni gambar/foto sesuai selera kamu. Untuk saya sendiri akan menggunakan foto pemandangan yang di dapat dari google. Setelah bahan sudah siap, langsung saja buka aplikasi Adobe Photoshop kamu. Lalu masukkan foto ke dalam photoshop dengan cara klik File » Open / tekan CTRL + O.

2. Setelah itu Duplicate Layer terlebih dahulu sebelum lanjut ke tahap berikutnya dengan cara klik Kanan Layer Foto » pilih Duplicate Layer / tekan CTRL + J

3. Pada tahap ini kita akan menggunakan fitur Shape Tool di Photoshop. Perlu kamu ketahui di dalam Shape Tool terdapat beberapa opsi pilihan seperti : Rectangle tool, Ellips tool. Kali ini saya akan menggunakan Rectangle Tool untuk membuat Background Langit sebagai dasarannya dengan kode warna FFCAAA. Dan pastikan layer background langit berada di bawah layer foto. Seperti contoh yang sudah penulis tandai di bawah ini.

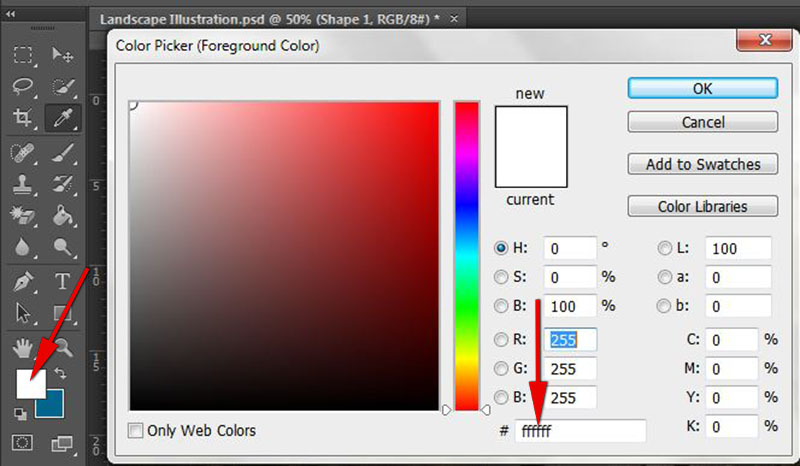
4. Bagi yang belum tahu tentang cara untuk memasukkan kode warnanya. Kamu hanya perlu klik Set foreground color lalu akan muncul Color Picker, pada bagian tengah bawah terdapat sebuah kode warna (Kamu tinggal ubah kode tersebut). Seperti contoh dibawah.

STEP 2 : Tahap pembuatan
Sebelum membuat bentuk menggunakan Pentool. Perhatikan dahulu foto/gambar yang kamu pilih, Mulailah membuat dari daerah foto yang pencahayaannya kurang/gelap terlebih dahulu.
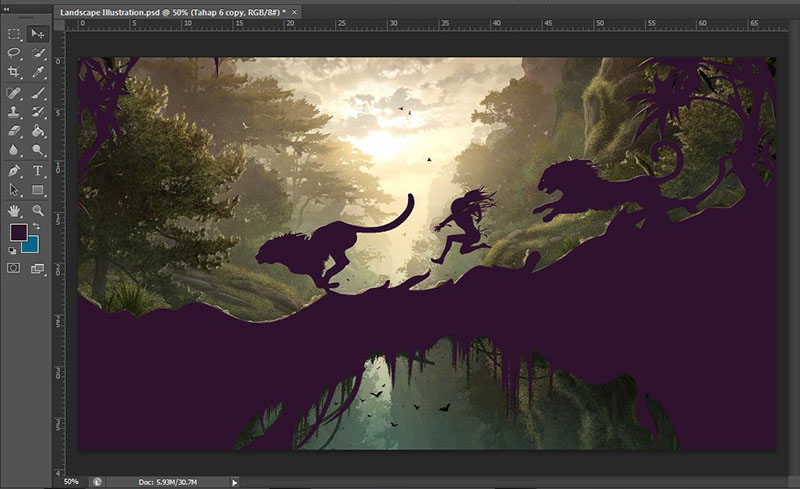
5. Pada tahap ke 5 dalam tahap pembuatan ini kita akan memulai membuat bentuk sesuai gambar dengan kode warna 2F122E. Seperti berikut contohnya …

6. Selanjutnya, kita akan melakukan hal yang sama seperti tahap sebelumnya akan tetapi untuk pemilihan warnanya kita akan menggunakan warna yang lebih terang dan untuk membuat bentuknya sesuai kan dengan foto yang pencahayaannya lebih terang juga. Penulis menggunakan kode warna 79042F. Dan untuk posisi layer ini berada dibawah layer tahap ke 5.

7. Untuk tahap ini sama seperti tahap ke 6 hanya saja membuat bentuk dengan foto yang pencahayaannya lebih terang dan pemilihan warna yang digunakan sedikit lebih terang dari tahap ke 6 dengan kode warnanya AB1036. Dan posisi layer berada dibawah tahap ke 6.

8. Setelah itu, masih di tahap yang sama hanya membuat bentuk dan pemilihan warna saja yang sedikit berbeda. Yaitu mulai membuat bentuk dengan foto yang pencahayaannya lebih gelap dari tahap ke 6 dan ke 7 dengan kode warna 550325. Untuk posisi layer tetap berada dibawah tahap ke 7.

9. Di tahap yang ke 9 ini, kita tetap melakukan seperti tahap sebelumnya. Mulai dengan membuat bentuk dari foto yang lebih terang dari sebelumnya dan untuk pemilihan warnanya penulis menggunakan kode warna FF4430. Posisi layer berada tepat dibawah tahap ke 8.

10. Pada tahap ini kita juga masih melakukan hal yang sama seperti sebelumnya, yakni membuat bentuk dari foto yang pencahayaannya lebih terang dari sebelumnya dengan kode warna FF573B. Posisi layer tetap dibawah tahap 9.

11. Untuk tahap ke 11 ini sama seperti sebelumnya akan tetapi kode warna yang digunakan sedikit lebih terang yakni FDA44B. Posisi layer dibawah tahap 10.

12. Dan untuk tahap ini kita membuat bentuk awan. Untuk pemilihan warna awan sudah di pastikan berwarna lebih terang yaitu untuk awan dengan kode warna FFBB95 dan posisi layer tetap berada dibawah tahap ke 11.

STEP 3 : Tahap Brush
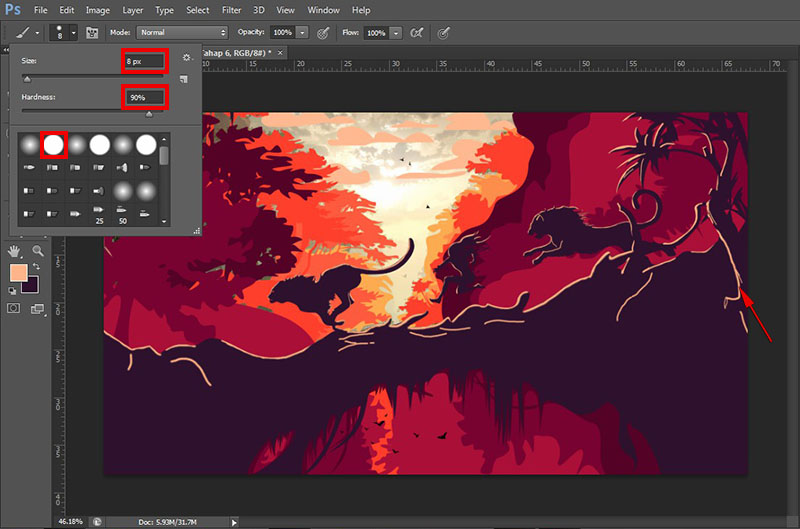
Mulai tahap ini kita akan menggunakan Brush Tool dengan cara tekan B pada keyboard, untuk membuat efek cahaya agar terlihat menarik. Penggunaan Brush pada tahap ini penulis akan menggunakan 2 tipe brush yakni : Hard Round & Soft Round.
13. Yang pertama kita akan menggunakan Hard Round, atur Size : 8 px & Hardness : 90%. Setelah itu tekan CTRL + Klik pada layer tahap ke 5 (Untuk menyeleksi layer tahap ke 6) dan mulailah Brush pada bagian yang dirasa memiliki cahaya pada foto.

14. Dan yang ke dua, kita akan menggunakan Soft Round, atur Size : 2200 px & Hardness : 0%. Untuk penggunaan brush ini berbeda dari sebelumnya, kita akan memulai brush pada layer tahap 9 (STEP 2).

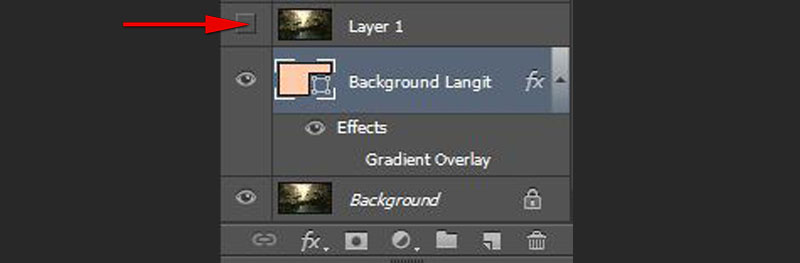
15. Selesai … sebelum melihat hasil pengerjaan. Matikan layer pada tahap ke 2 di (STEP 1) terlebih dahulu dengan klik Indicates layer visibility.

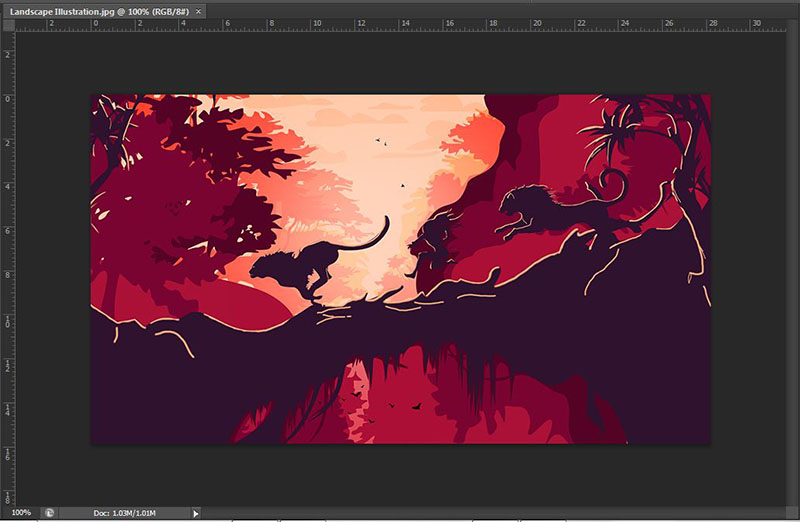
16. Berikut hasil dari tutorial di atas.

17. Selesai.
Download file PSD di sini
Akhir kata,
Saya rasa, langkah – langkah dari tutorial diatas merupakan cara paling mudah dalam membuat flat design dengan photoshop. Mungkin masih banyak kekurangan dan jauh dari kata sempurna ataupun perfect, namun diharapkan ini bisa menjadi langkah awal sehingga kedepannya dapat membuat desain yang lebih bagus lagi.
Untuk softwarenya, penulis sendiri menggunakan aplikasi Adobe Photoshop CS 6. Mungkin terlihat mudah jika dilihat dari cara membuatnya, tetapi proses pengerjaannya juga memakan waktu yang relatif lama. Sekian tutorial flat desain dari saya, semoga bisa membantu dan bermanfaat.
Bagikan artikel ini apabila dirasa berguna dan bermanfaat. Terima kasih dan selamat mencoba!!
Discussion | 2 Comments
*Komentar Anda akan muncul setelah disetujui
-
akhirnya yang dicari ketemu juga. thanks artikelnya.
-
bagus tutorialnya kak..
-
Nano Banana AI bukan hanya editor gambar — ini adalah jembatan antara ide kreatif dan visual…Update
-
Berikut kumpulan background foto wisuda yang bisa Anda gunakan!Update
-
Berikut kami sajikan kumpulan gambar anime keren berkualitas HD yang bisa Anda jadikan koleksiUpdate